当你需要自己制作 Wordpress 主题或者修改别人的 Wordpress 主题的时候,肯定会遇到 margin 和 padding 这两个单词。
如:
padding: 16px 0;
margin: 0 10px;
在 CSS 中,他们是表示距离的东西,很多人刚开始搞不清楚他们的区别,我也是。在网上找到一个很好的说明他们之间的区别的示意图,border、margin、padding 三者的区别。
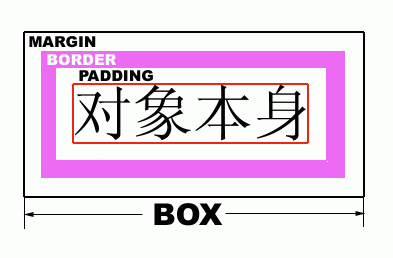
边框属性 (border) 用来设定一个元素的边线。
边距属性 (margin) 是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性 (padding) 是用来设置元素内容到元素边界的距离。
这三个属性都属于 CSS 中 box 类型的属性
看图,更容易理解:

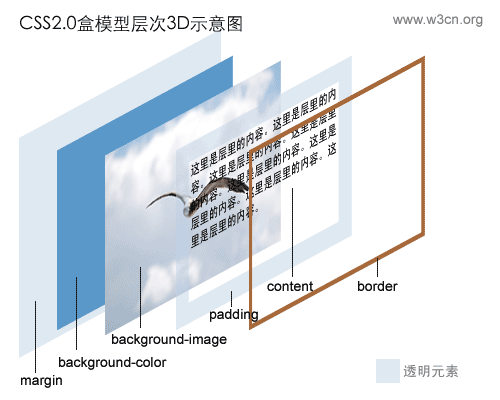
一张盒模型的 3D 示意图,这个我现在暂时还理解不了:

另外补充说明,margin、padding 的参数值可以有四、三、二或者一个分别作用于四边,如 padding: 16px 0; ,四个的话好理解,但其他就很难明白到底是怎么回事了:
四个:将按上右下左的顺序作用于四边
三个:第一个用于上,第二个用于左右,第三个用于下
两个:第一个用于上下,第二个用于左右
一个:将用于全部的四边
参考链接:
-
边框 (border) 边距 (margin) 和间隙 (padding) 属性的区别:http://www.orsoon.com/article/article_8230.html
-
CSS 2.0 中文手册:http://www.poptool.net/quickcheck/css2/